(像素)小动画初步
又在像素画了!最近学习的是做动画!
看过上一集像素画旅程的朋友们可能还记得,我在最后做了一个小动画。当时做完我就对这个动画不是很满意,因为节奏看起来不好,总觉得怪怪的,哪里没对上。但是当时不明白哪里不对劲,直到最近我决定好好学习一下做动画!
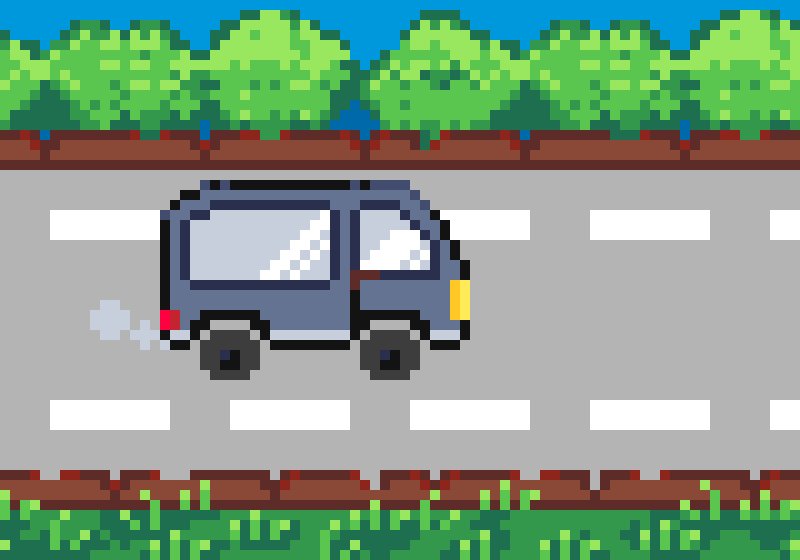
先请欣赏最终成果:

做了一辆小车的三段动作:冲刺、普通开车、还有跳起来躲避小石块。
这次的效果我是相当满意的,能看出动作节奏感,我也有意把形变做得比较夸张,接近我喜欢的上世纪传统手绘动画风格。
当然又是看电视学的啦!给我帮助最大的是这个博主 Alex Grigg ,虽然他做的都是手绘风,而且用的也是adobe专门做动画的软件,但是他讲解的做动画原理非常浅显易懂,只要是做动画都用得上!
我相信我们这个大风车、动画城里成长起来的一辈,从小都几乎像常识一样地知道动画就是运动起来的画面,是视觉暂留带来的效果。1秒有12帧/24帧也是潜意识里就能记住的 Magic number。我小时候校门口的小店里还会卖那种只有两三指宽但是很厚的手掌动画书,只要快速翻过,就能看起来像是动了起来。
我小时候当然买过一套。于是这个土法动画给我留下的印象就是要画下每一帧,然后逐页翻过去,就能变成动画。
我上一次做的动画正是犯了这个错误!
这次我从真的动画师那里学到最重要的一件事就是,原来不是每一帧都要画出来的!原来一幅画面会占据的时长是不一样的!——而且这才是制作动画最需要考虑的部分,也就是帧之间的间隔。
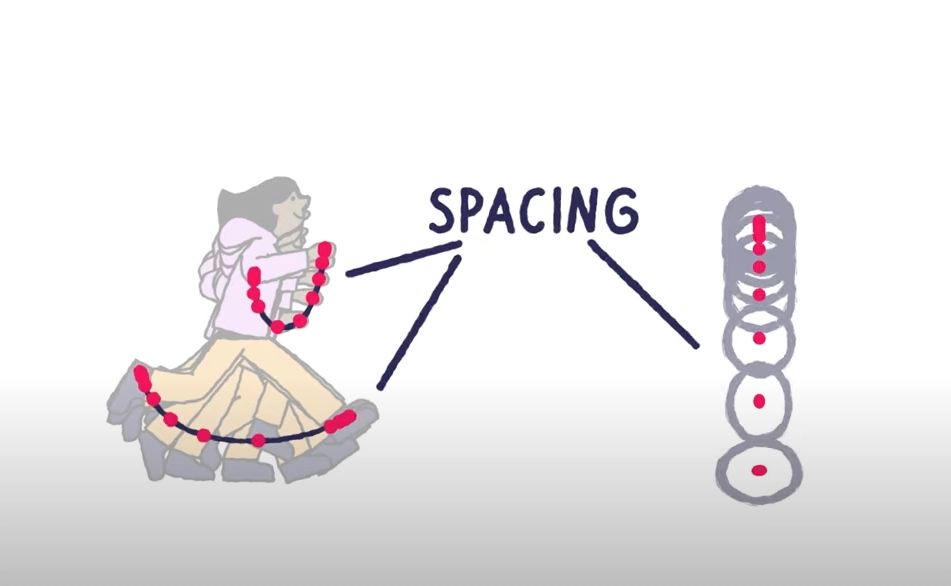
就像这个教程里举的例子:

红点代表了每一帧,帧之间的间隔实际上就是时间,因为我们会用一个固定的帧率,比如说 24 fr/s,那么每一帧就是 41.67 ms,一个画面可以占据这个时间的整数倍,占的时间越长,这一帧和下一帧之间的空隙就越长。通过调整不同帧之间的间隔,就会影响这个动态的感觉。
但是我的手掌动画书也没错,它的每一页就等于是动画中的截图,而每一幅截图,实际上也是一幅画,是用来传达动作信息的,就叫 pose。那么为了动画好看,我们的 pose 也还是要画好的。

提到了好几次“帧”的概念,但是我感觉在教程里,这个词会被混着用。就是说首先我们设置了1秒24帧,那就是说1秒里会翻过24个画面,可是我们又说了帧与帧之间的间隔是可以改动的,会用这个spacing来制造动态效果。其实意思是虽然1秒有24个画面是固定的,但是不一定每个画面都有区别,可能第二帧和第五帧是一样的,这种情况在动画软件里就不需要画一幅新的画,所以后者提到的“帧”指的是有不同pose的帧,也叫做“关键帧”。
关键帧,听起来就好关键,但也不一定每一个关键帧都有同样的作用。在一个动作里,会有几个姿势,一看就知道是在做什么,这样的姿势就是传达了最多信息的帧,叫做 story telling frame,那可是真正的关键帧之关键!
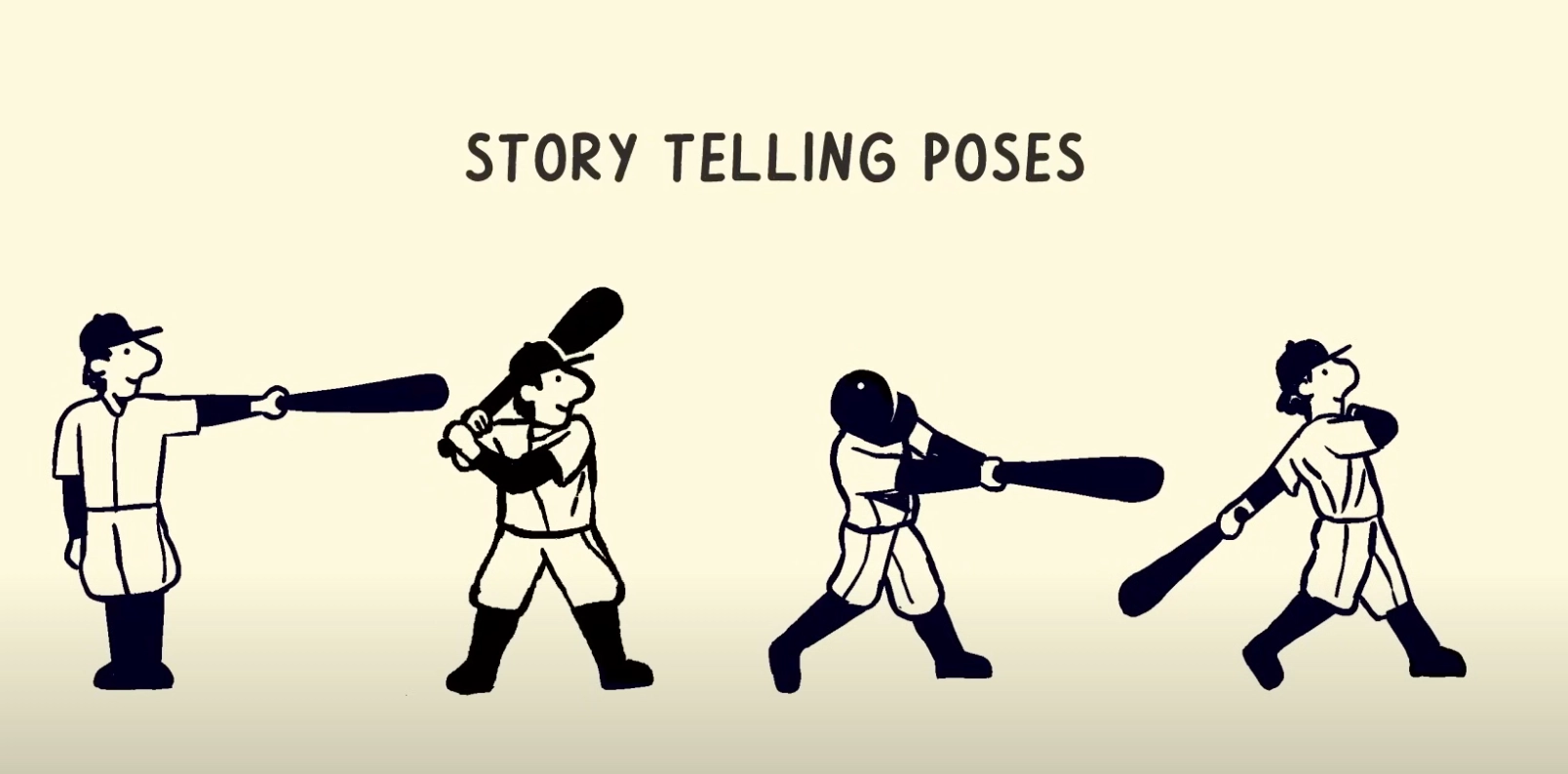
油管老师又举了个例子:

虽然距离最后的动画还差了十几个画面没画,但是只要看到这几个pose,我们的脑子就能知道这是在做什么了。接下来我们可以精心修改这几帧之间的间隔,就能大致感觉到动起来会是什么样,然后再往这几帧的前前后后添加一些过渡,就能做出一个动画啦。
动画和摄像不同,动画的魅力正在于能够更夸张地表现现实物理世界中不太可能的事情,放大动作承载的情绪。
实操起来也很简单,就是简单地把形状拉长和压扁!
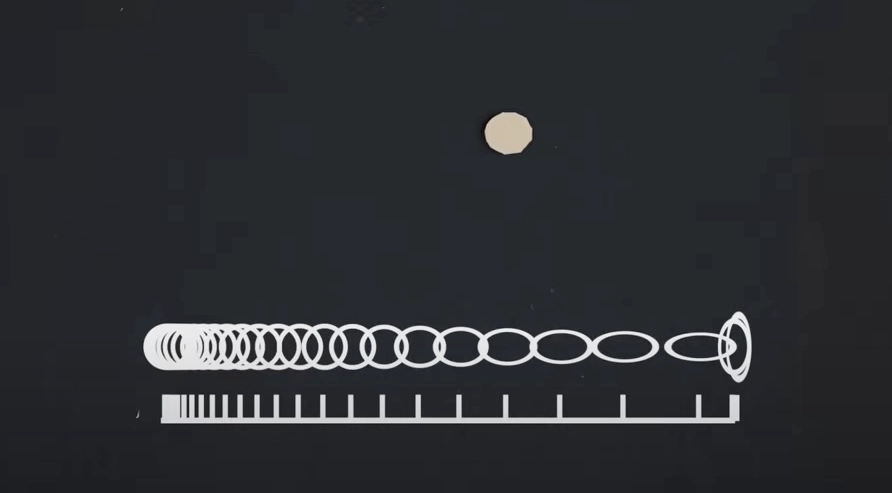
我们回到弹跳小球这个例子:

当小球“嗖”——地一下飞出去的时候会被拉长,飞得越快扯得越长;然后撞到墙了就会被压扁,越扁就越显得撞得狠。这个形变程度同时也是物体材质的体现,是软软弹弹,还是很硬的一块儿铁哐哐撞大墙,都是可以从形变程度感觉到的。
越想越觉得人的脑子处理信息的速度让人惊叹,我们的眼睛能捕捉这样微小的形变程度,然后能和记忆里有相似杨氏模量的材质联系起来,然后能当即给出一个弹性势能的预估,能大致猜测到这个球再弹起来的时候,释放的动能会带来什么样的速率。这一长串拿笔算还要算一会儿呢,但是我们的脑子会给出一个直觉感受,如果动画偏离了太远,比如说撞击的形变很小,但是回弹很高,我们的脑子瞬间就能给出反馈:看着怪怪的。
——看着怪怪的!
这也是从油管老师那里学来的,动画一开始就应该是一件很直觉的事情,不用先追求太多正确的方法,如果看着怪怪的,那就改改,改到看着不怪怪了,那就不错。
在改进动画的过程中最简单的就是参考这几条原则:

前三个已经解释过了,第四条 anticipation 是前摇的意思,是说最好有一个蓄力的过程,让观众的脑子代入接下来即将发生的动作。第五条 overshoot 指的是该刹车的时候没刹住,往前探了一些的那一步,代表惯性,也会让动作显得更真实。最后就是弧线,也就是动作轨迹,这个我不会,先放弃,做个直线运动好了。
这么说起来好像会需要的物理也就只有牛顿力学而已。那行,这个我会。
让我们回到我在像素画里开小车。
为了简化操作,先把要动的几个部件分在不同的图层,让它们分开动,我们一层一层地画。那就率先料理动作最大车轮。光看车轮的话是这样:

车轮就是一个弹跳小球,用了上面提到的技巧,加速的时候压扁,跳起来的时候拉长,跳完落地又压扁,就能“生活将我反复捶打,竟让我变得Q弹紧致”呢!
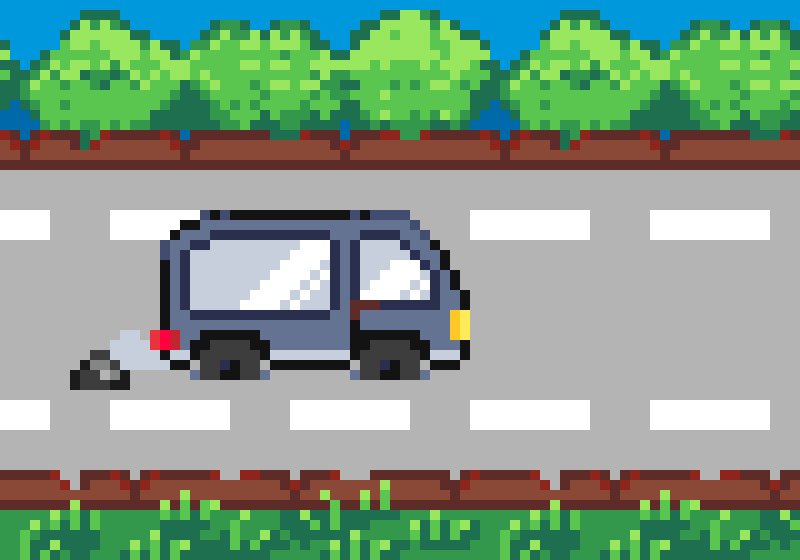
然后来画最简单的一段,就是平开:

这里没有什么要动的,车子上上下下、尾气、背景在随着车移动,这样就好了。车轮根本都不用动。因为主要是做动画,背景随便画画就好了。为了这个loop的效果,背景需要是有周期性的,我做了每 2 帧挪动 1/3。可以把背景和小车的平移周期错开,这样就不会看起来相对静止了。
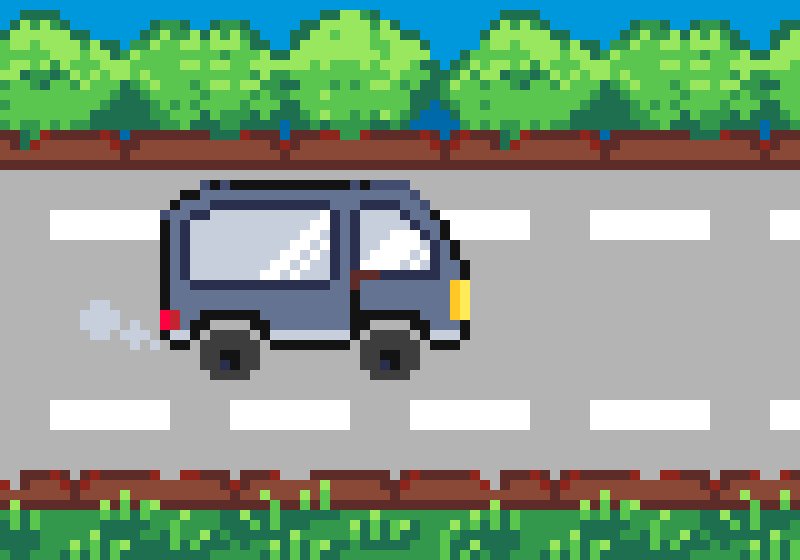
加速这段配上车和背景就是这样:

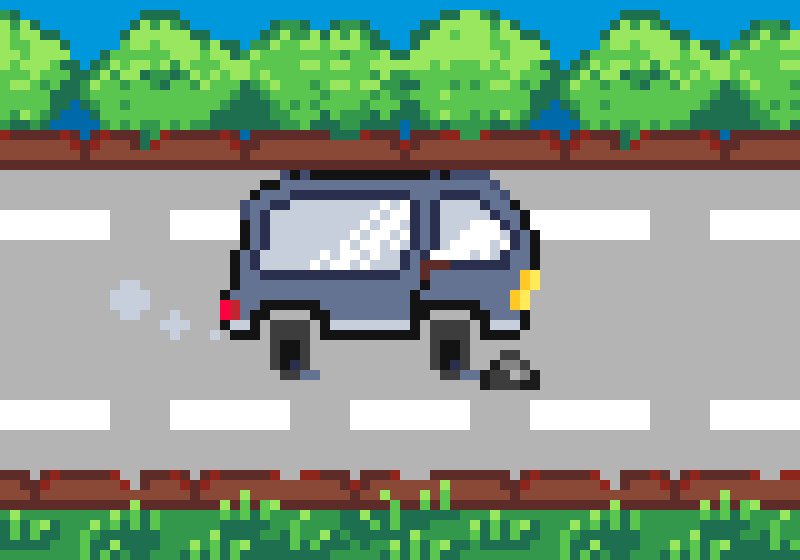
最后是比较复杂的弹跳躲石块儿:

车也跟着颠了一下。
这段的背景稍微 tricky 一点,因为要让行道线和车相对静止,才能骗过脑子,看起来好像原地跳了一下,而不是实际上的后退了一小步。因为需要退回到第一段加速的起点,才能接上这个循环。
最后,感觉做动画也太好玩了!只要稍微改改,画面就真的能动起来了!这种成就感来得很快,投资回报率又很高,会感觉做出了很厉害的事情。但是仅限于这种简单的小动画,画面一旦复杂一些,我猜需要处理的图层和帧数应该会指数级上涨,就会很难管理。
那就多享受一些简单的快乐好了!
Continue Reading
- 用 linux 电脑和 kodi 播放器看电视 - 2025-12-18
- 更新 Hugo 版本后所需修改 - 2025-12-16
- 在个人电脑上使用linux - 2025-12-04
Comments
This work is licensed under CC BY-NC-ND 4.0
Powered by hugo. Theme adapted from no style please.